Create simple animations in your JUCE applications. Bring static geometry shapes to life using the AnimatedAppComponent class.
Level: Beginner
Platforms: Windows, macOS, Linux, iOS, Android
Classes: AnimatedAppComponent, Path, Point
Download the demo project for this tutorial here: PIP | ZIP. Unzip the project and open the first header file in the Projucer.
If you need help with this step, see Tutorial: Projucer Part 1: Getting started with the Projucer.
When completed, the demo project will display a continuous and smooth animation of a fish on the screen made of multiple Path and Point objects.

When creating a simple animated JUCE application, a useful class to inherit from is the AnimatedAppComponent class. Just as the AudioAppComponent or OpenGLAppComponent classes are useful for audio applications and OpenGL applications respectively, the AnimatedAppComponent offers functions that are beneficial to animation making namely:
By using these functions along with the paint() function of the parent Component class, we can start creating simple animations.
As we can see in the MainContentComponent class, the MainContentComponent inherits from the AnimatedAppComponent.
The first step to creating an animation is to set the frame rate of our animation. We do this in the MainContentComponent constructor like so [1] by calling the setFramesPerSecond() function:
Here we set the FPS to 60 and this will internally call a timer at a frequency of 60Hz for our animation to be updated 60 times per second. This is roughly equivalent to most screen's refresh rate and will result in a smooth animation.
Let's start by animating a simple circle in a circular motion. In the paint() function, first set the colour in which we want to draw the circle by calling the setColour() function of the Graphics class [2]. Next define the radius of the circular path that the shape will follow [3] as shown here:
Then create a Point that represents the position of the center of our shape at the given time frame [4]. Here, in order to create a circular motion first find the center of the screen by dividing the width and height of the screen by two. Then offset the x and y coordinates of the shape by adding the radius value to both of them.
Lastly, paint the actual circle by using the fillEllipse() function by providing the previously defined Point coordinates and a diameter of 30 as arguments.
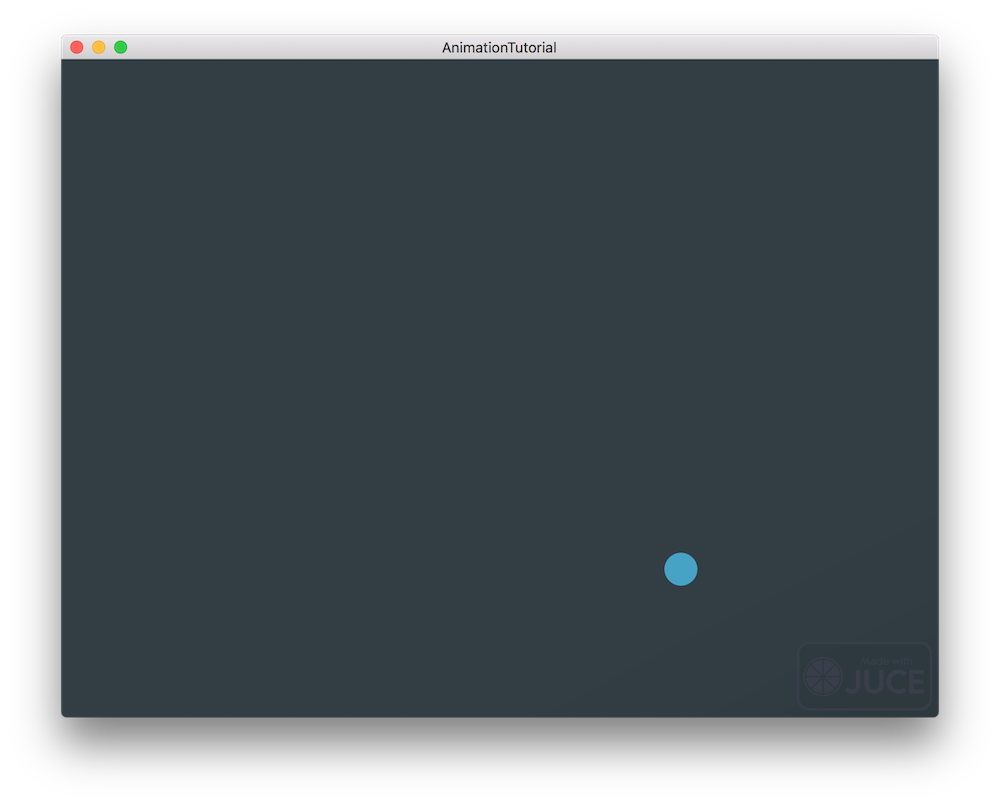
Can you guess what happens to the circle if we run our application now? That's right, the circle gets painted in a static manner in the bottom right corner of the screen because as the coordinate system starts in the top left corner, the circle is only pushed by the radius value to the opposite direction as shown here:

Let's modify our declaration of our Point to create the actual motion.
Here we use the getFrameCounter() function to retrieve the counter on the number of frames since the start of our animation and use its value to compute a value between -1 .. 1 using the sine and cosine functions for the width and height respectively. The scalar multiplication of 0.04 on the frame counter controls the speed at which the periodic functions will alternate to create circular motion.
If we run the application now, we should see the circular motion appearing.
AnimationTutorial_02.h file of the demo project.Instead of a circle, let's animate a line along a circular path next.
Using the same code base as the previous section we are going to create multiple Point objects along which a Path will be created instead of just a single animated Point. Modify the paint() function as follows:
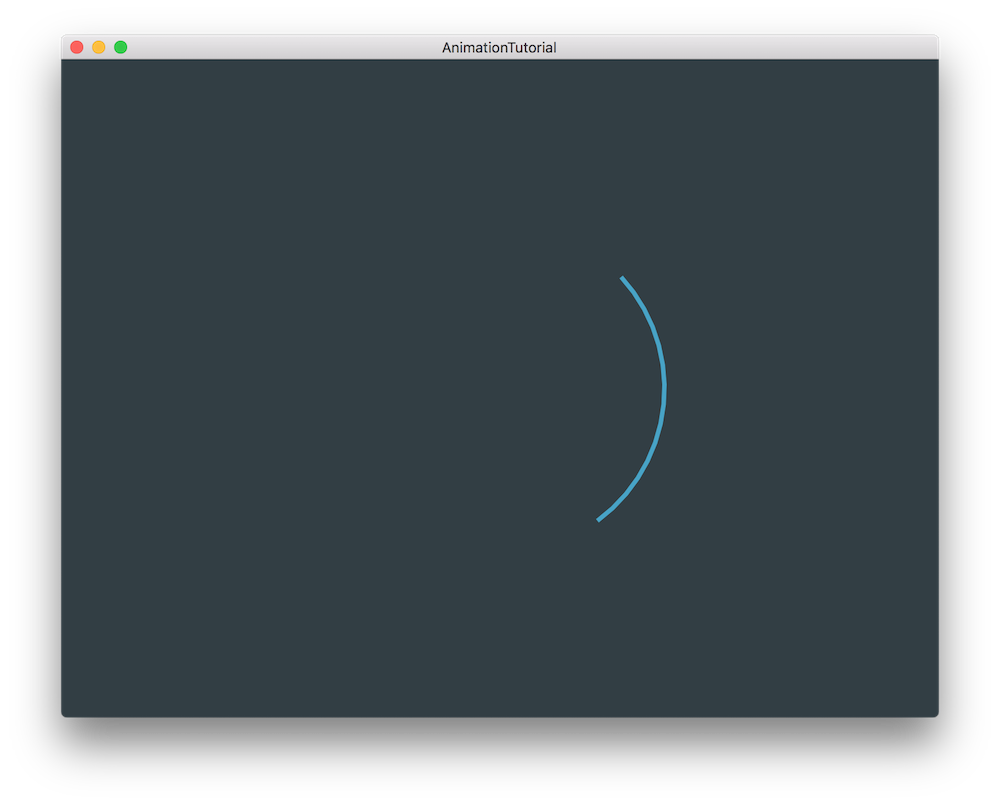
By running the application, we can see a line drawn in a circular way.

AnimationTutorial_03.h file of the demo project.Let's try something a little more interesting by animating a fish from the Path and Point objects we have created so far.
In order to show the actual points drawn along the circular path and create the body of the fish, let's add a line in our for loop that draws the circles by using the fillEllipse() function and by specifying an increasing width and height for each dot along the line [1] like so:
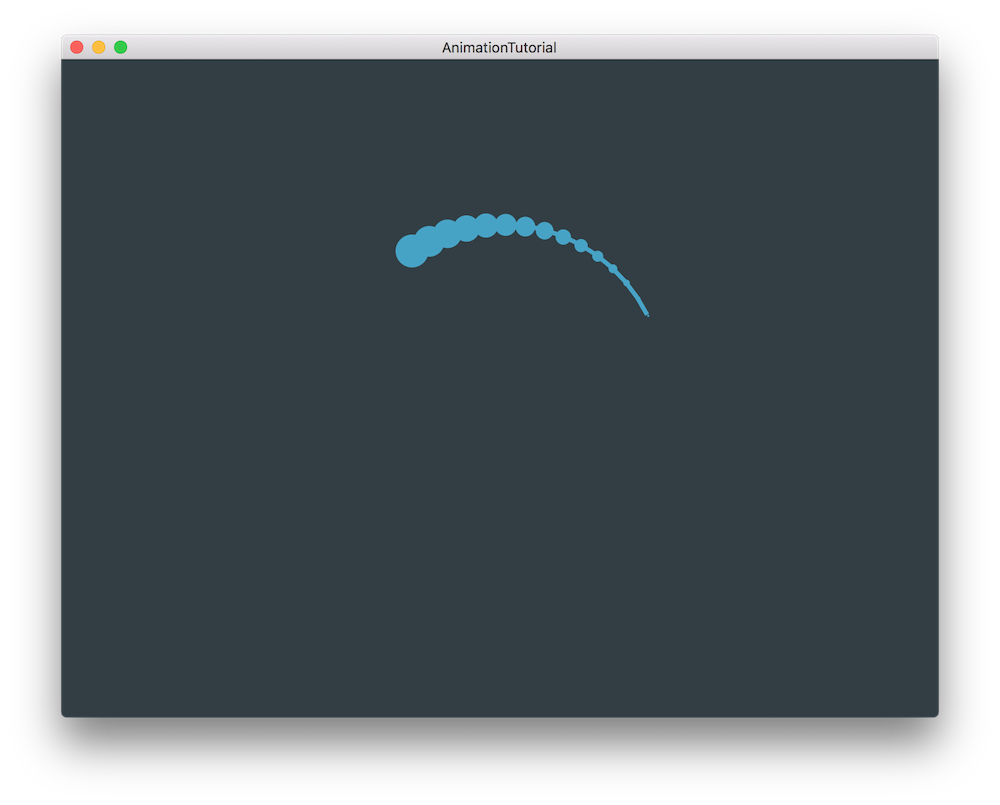
Now by running the application we should see something that starts to look like a fish but does not behave like one yet.

So let's change its animation a bit to mimic the motion of a fish.
Here we apply modulation to the radius of the circle using a sine function and the frame counter by using the same getFrameCounter() function along with a scalar and a slightly different offset for every dot along the line [2]. This should provide us with a snake like motion if we run the application.
The motion looks convincing but seems a little monotonous as it repeats itself fairly quickly with no surprise and still on its initial circular trajectory.
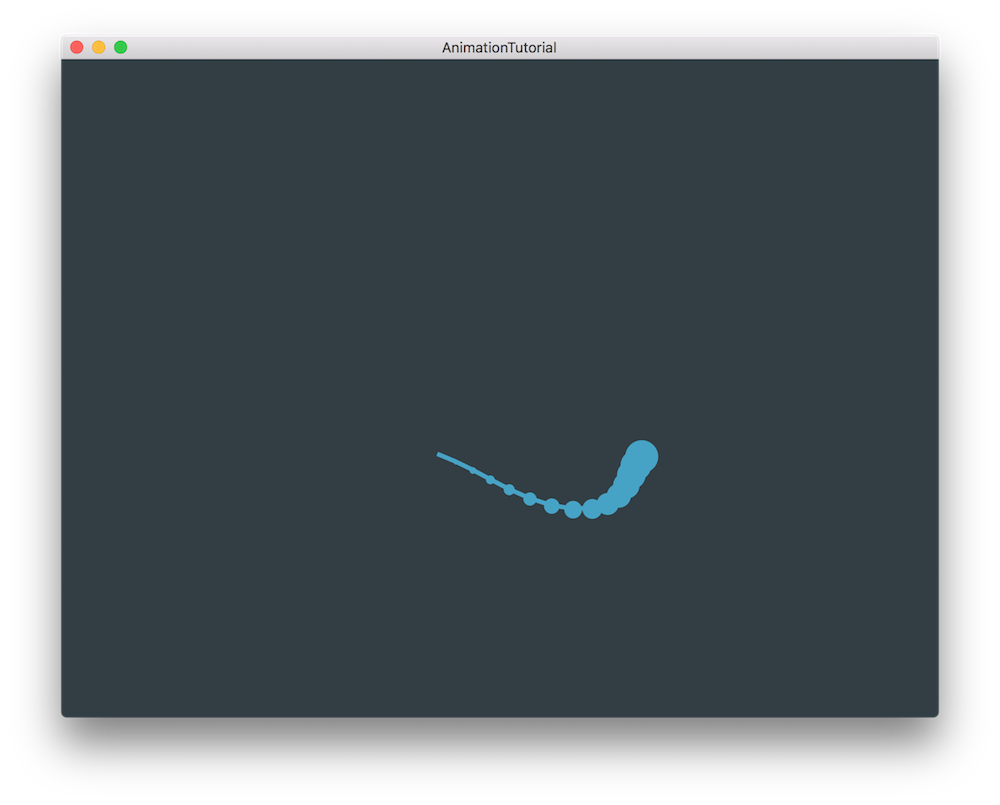
If we offset the rate of our sine and cosine functions in the Point creation and provide a different ratio for the width and height of the radius [3], we can get much more convincing results.
Run the application one last time to notice the improvement in the randomness of the motion.
AnimationTutorial_04.h file of the demo project.In this tutorial, we have learnt how to animate geometry shapes in a JUCE application. In particular, we have: